वेबसाईट - टेबललेस लेआउट
स्टाईलचा उपयोग करून html प्रोग्रॅम पासून css स्टाईल कशी वेगळी करायची हे आपण पाहिले. शोधयंत्राच्या दृष्टीने वेबपेज प्रोग्रॅममधील ही सुधारणा फार उपयुक्त ठरते. याच्या पुढची पायरी म्हणजे प्रचलित टेबल लेआउटच्या ऎवजी आधुनिक div टॅगवर आधारित लेआउट तयार करणे.
टेबल लेआउटमध्ये एकात एक टेबल घालावी लागत असल्याने tr व td या टॅगचा बराच मोठा गुंता तयार होतो व कोणता टॅग कोणत्या टेबलचा हे समजण्यात अडचण येते. शिवाय शोधयंत्रे अगदी थोड्या अवधीत वेबपेजवरील माहिती गोळा करीत असल्याने टेबलच्या आतील माहिती त्यांच्याकडून घेतली जाईल की नाही याची खात्री नसते. याचा वेबसाईटच्या पेजरँकवर (प्राधान्य क्रम) अनिष्ट परिणाम होतो व वेबसाइटचे नाव गुगल, याहू यासारख्या शोधयंत्राने केलेल्या यादीत फार खाली जाते. माहिती शोधणारा ग्राहक सहसा पहिल्या एक दोन पानावरिल वेबसाईटच पाहत असल्याने आपलि वेबसाईट त्याला न सापडण्याची शक्यता असते.
सुदैवाने div टॅगचा उपयोग करून आपण टेबल वापरून केलेल्या कोणत्याही लेआउटसारखा वेबपेजचा लेआउट बनवू शकतो. त्यामुळे आता बहुतेक सर्व वेबसाईट या टेबल ऎवजी div टॅगचा उपयोग करून तयार केल्या जातात. मात्र div टॅगची वैशिष्ठ्ये नीट समजली नाहीत तर लेआउटमध्ये फार घोटाळे होतात व अपेक्षेप्रमाणे सर्व ब्राउजरवर व वेगवेगळ्या मॉनिटरवर वेबपेज एकसारखे दिसेल याची खात्री देता येत नाही.
तसे पाहिले तर div टॅगची तुलना टेबलमधील एका सेल वा कप्प्याशी करता येईल. अनेक ऒळी व रकाने असणार्या टेबलऎवजी एकच कप्पा असणार्या div टॅगचा एकात एक पुनःपुन्हा वापर करून पाहिजे तसा लेआऊट करता येतो.
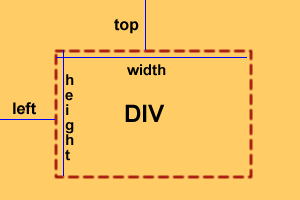
div टॅगचा कप्पा म्हणजे ठराविक लांबी(width) व उंची (height) असणारा एक चौकोन असतो व त्याचे स्क्रीनवरील स्थान ( चौकोनाच्या वरच्या डाव्या कोपर्याचे स्थान) स्क्रीनच्या वरच्या कडेपासूनचे अंतर (top) व डाव्या कडेपासूनचे अंतर (left) देऊन निश्चित केले जाते. 
यापूर्वी आपण टेबल, पॅरेग्राफ यासारख्या टॅगसाठी स्टाईल कशी लिहायची हे पाहिले होते. परंतु वेगवेगळ्या प्रकारे टेबल वा पॅरेग्राप दाखवायचा असेल तर काय करायचे हा प्रश्न पडतो. यावर उपाय म्हणून id व क्लास या दोन अतिरिक्त स्टाईल टॅगचा वापर केला जातो. style id हा # चिन्हाने दर्शविला जातो तर style class स्टाइल क्लास हा . या चिन्हाने दर्शविला जातो. आता style id चा वापर div टॅगसाठी करून टेबललेस लेआउट कसा करायचा ते पाहू.
आपल्याला पूर्वीप्रमाणेच वरच्या बाजूला बॅनर ( हेडर) त्याच्याखाली डाव्या बाजूला मेनू व उजव्या बाजूला
मेन कंटेंट्स आणि सर्वात खाली तळटीप ( बॉटम किंवा फूटर) ठेवायची आहे. यासाठी वेगवेगळे div टॅग वापरावे लागतील. एका मुख्य div टॅगच्या( id="wrapper") आत बॅनरसाठी div id="wrapper", मेनू व कंटेंट्सचे div एकत्र मधल्या भागात रहावेत यासाठी div id="content" , मेनूसाठी div id="content-left",कंटेंट्ससाठी div id="content-left" व तळटीपेसाठी div id="footer" असे div id वापरून व त्यात तात्पुरती नावे टाकून खालीलप्रकारे html प्रोग्रॅम लिहिता येईल.
आता मुख्य भाग राहिला तो स्टाईलशीट तयार करायचा. आपल्याला वेबपेजची व प्रत्येक div id साठी जेवढी लांबी,उंची हवी असेल, मार्जिन व पॅडींग ठेवायचे असेल व त्यातील मजकूर वा चित्रांसाठी जी स्टाईल आपल्याला वापरायची असेल ती लिहून स्टाईलशीट तयार करावा लागेल व तो हेड टॅगमध्ये ठेवता येईल वा वेगळी css फाईल करून ती हेड टॅगमध्ये लिंक करावी लागेल. उदाहरणादाखल येथे फक्त ४५० पिक्सेल रुंदीच्या वेबपेजसाठी खालीलप्रमाणे स्टाइल लिहिली आहे.
body {
font-family:arial,helvetica,sans-serif;
font-size:12px;
}
#wrapper {
width:450px;
margin:0px auto;
border:1px solid #bbb;
padding:5px;
}
#header {
border:1px solid #bbb;
height:40px;
padding:5px;
}
#content {
margin-top:5px;
padding-bottom:5px;
}
#content div {
padding:5px;
border:1px solid #bbb;
float:left;
}
#content-left {
width:90px;
}
#content-main {
margin-left:5px;
width:331px;
}
#footer {
float:left;
margin-top:5px;
margin-bottom:5px;
padding:5px;
border:1px solid #bbb;
width:438px;
}
#bottom {
clear:both;
text-align:right;
}
प्रत्येक div ची रुंदी व उंची ठरविताना बॉर्डरची जाडी, पॅडींग व मार्जिन विचारात घ्यावे लागते. वरील उदाहरणात फूटरची रुंदी (४५०-५-१-५-१=४३८) व मेन कंटेंट्ची रुंदी ( ४३८-१२-९०-५=३३१) कशी आली ते नीट समजाऊन घेणे आवश्यक आहे. अन्यथा सर्व मांडणी फिसकटण्याची शक्यता असते. मधल्या भागासाठी उंची निश्चित दिलेली नाही कारण मजकुराप्रमाणे ती लहान मोठी होऊ शकते.
बॉर्डरची जाडी, पॅडींग व मार्जिनविषयी माहिती खालील नमुन्याच्या उदाहरणात पहा.
वरील स्टाईलची माहिती style "text/css" या टॅगमध्ये घालून css फाईल करावी. वर दिलेल्या html प्रोग्रॅमला ती हेड टॅगमध्ये लिंक केली की पूर्ण प्रोग्रॅम तयार होईल. ब्राउजरमध्ये हे वेबपेज खालीलप्रमाणे दिसेल.
